
在 Taro Next 预览版(Alpha)版本之后,我们没有停下迭代的步伐,经过两个月的开发和数百次提交之后,我们谨慎但坚定地发布 Taro Next 测试(Beta) 版,Beta 版发布后,社区很多开发者使用上了 Taro Next,他们的帮助和赞誉加上我们内部项目使用的良好反馈,Beta 发布一个月之后,我们非常自信地发布了候选版(RC)版本。
在稳定的 Beta 版本里,Taro 也添加了更多的功能:
H5 编译支持
H5 编译支持是我们版本升级最重要的理由之一。这意味着原来开发者写的小程序应用,现在可以直接运行在 Web 中。添加 H5 支持非常简单,只需要在项目根目录安装 @tarojs/webpack-runner,运行 taro build —type h5 —watch 即可:
$ npm i -D @tarojs/webpack-runner@next
$ taro build —type h5 —watch
和小程序一样,Taro Next 的 H5 端相较于之前版本的 Taro 是一次彻底的重写:基础组件现在全部使用 Web Components 构建,路由系统也完全与前端框架解耦,因此在 H5 端 Taro 也实现了跨框架。不管开发者使用的是 React、Vue 还是 Nerv,都可以同时运行在各种小程序和 H5 上。
微信小程序转 React/Vue
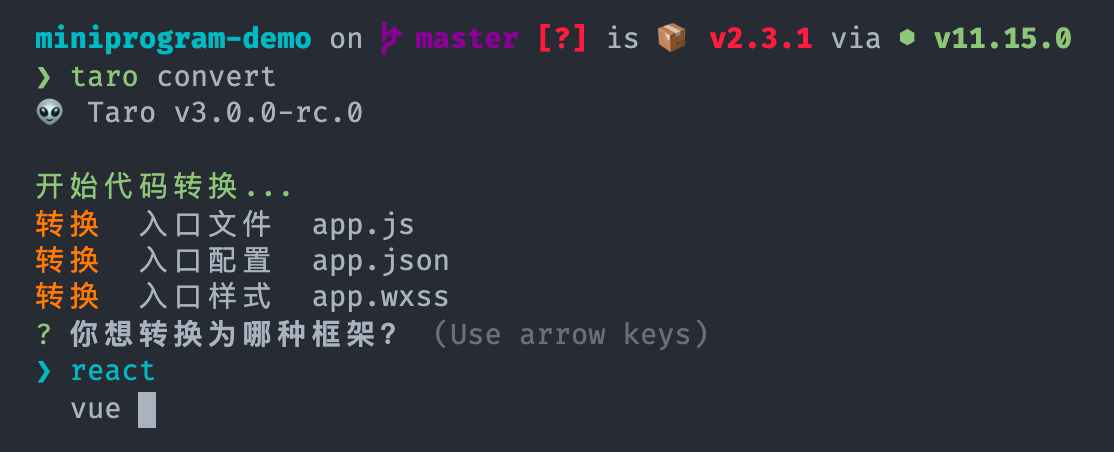
早在 Taro 1.2 发布 时,我们就提供微信小程序转 Taro 的功能,转换后的微信小程序应用会变成一个多端应用。现在这个功能也完全兼容 Taro Next 的新架构,并且转换后的代码提供 React 和 Vue 两种选项。和以前一样,只需要在微信小程序项目根目录执行命令 taro convert :
$ taro convert
选择想要转换后的框架即可:

渲染 HTML 字符串
在小程序中渲染 HTML 字符串通常会使用 wxparse 这样的第三方库,但 wxparse 的 API 复杂,拓展性弱,内部实现不准确,最重要的是现在已经停止了维护。比起 wxparse,Taro Next 的 HTML 字符串渲染提供以下的特性:
- API 与 Web 保持一致,可以直接通过 React 的
dangerouslySetInnerHTML或 Vue 的v-html调用。 - 可以通过 CSS 直接控制标签样式
- 给已经渲染的 HTML 标签绑定事件
- 在 HTML 解析和渲染都提供了钩子函数满足个性化渲染需求
你可以访问文档渲染 HTML了解更多信息。
CSS-in-JS
在 React 社区有一个著名的 CSS-in-JS 解决方案: styled-components。但遗憾的是,styled-components 使用 <style> 标签来动态地控制样式,在小程序端没有类似的方案。但在 Taro 中我们可以通过 linaria 实现同样的功能,linaria 主要提供以下特性:
- 近似于
styled-components的 API - 完整的 TypeScript 支持
- 零运行时
其中零运行时对于打包体积有要求的小程序尤为重要。
你可以访问文档使用 CSS-in-JS了解更多信息。
虚拟列表(VirtualList)
当我们渲染数据量非常大的列表时,框架会根据数据尝试全量渲染视图,这就可能会产生性能问题导致视图无法响应操作一段时间。为了解决这个问题,我们可以采用另一种方式:比起全量渲染数据生成的视图,可以只渲染 当前可视区域(visable viewport) 的视图,非可视区域的视图在用户滚动到可视区域再渲染:
 |
|---|
| 正常渲染和虚拟列表的区别 |
 |
|---|
| 在开发者工具的直观效果 |
类似的技术在 Android 开发被称之为 RecyclerView,在 React Native 叫做 VirtualizedList,我们统一命名为虚拟列表(Virtual List),这个组件现在内置在 Taro 中,在 React/Vue 或各种小程序及 H5 皆可使用:
import VirtualList from '@tarojs/components/virtual-list'
你可以访问文档长列表渲染了解更多信息。
插件功能
自 2.2 开始,Taro 引入了插件化机制,允许开发者通过编写插件的方式来为 Taro 拓展更多功能或者为自身业务定制个性化功能。
该特性在 Taro next 中也可以使用了,官方提供了一个简易的数据 mock 插件 @tarojs/plugin-mock 供大家参考。相关接口和介绍可以通过 官方文档 -> 进阶指南 -> 插件功能 找到。
向正式版前进
在 Beta 版本发布之后,除了 React Native 端兼容这一特性在迭代,我们主要的精力投入到 Taro 本身的开源治理和项目治理中,为了保证重大特性更新和架构更改能够顺利推进,我们推出了 Taro 的 RFC 流程机制,这将让 Taro 的进化更加透明公开,同时更多的社区参与势必让 Taro 更加完善。
期间,我们也对文档进行了升级,新文档相比旧版调整了部分目录让信息更合理,查找更方便,内容也更完善,同时也让阅读体验更加友好。
RC 版本,几乎就不会加入新的功能了,主要着重于除错,而后我们将发布正式版。也就是说:
如果你更为关注小程序端及 H5 端的开发,现在就是加入 Taro Next 最好的时机!
感谢
感谢 skywalker512 大佬
感谢 fupengl 大佬
感谢 wuchangming 大佬
感谢 cncolder 大佬
感谢 Garfield550 大佬
感谢 alexloading 大佬修改了 nextTick 适配小程序 setData 回调#5978;
