距 Taro v3.4 beta 版本的发布已有一段时间,期间我们完善了对 Preact 和 Vue3 的支持,加入了一些有趣的特性,更是对 H5 作了大幅度的优化与调整,并于近期发布了 v3.4 的正式版本。
上月我们还推出了支持开发鸿蒙应用的 v3.5.0 canary 版本,欢迎各位同学关注~
一、支持使用 Preact
开发小程序应用时我们经常会受到包体积的掣肘,大型应用常常为了“尺土寸金”的包体积开展瘦身行动。在此背景下 React 将近 100k 的体积则显得有点过于奢侈。因此 Taro v3.4 实现了对 Preact 的支持,仅需少量配置即可从 React 切换到 Preact,有效地降低了包体积。
Preact 是一款体积超小的类 React 框架,提供和 React 几乎一致的 API,兼容 React 生态,而体积只有 5k 左右。
适配思路与具体用法请参阅 《Taro v3.4 发布 beta 版本 —— 支持使用 Preact 进行开发》
二、更好地支持 Vue 3.2
1. 支持 Composition API 版本的小程序生命周期钩子
Vue 3.2 正式推出了 script setup 语法,过去 Taro 的 Options 式小程序生命周期钩子难以配合 script setup 语法进行使用。因此 Taro v3.4 提供了 Composition API 版本的小程序生命周期钩子,方便开发者配合 setup 语法组织和复用代码逻辑。
例子:
<script setup>
import { useDidShow } from '@tarojs/taro'
useDidShow(() => console.log('onShow'))
</script>
2. 支持 <style> v-bind 语法
Vue 3.2 的 <style> v-bind 语法让我们可以对样式进行数据绑定。它的实现使用了 DOM 的 MutationObserver API,但之前 Taro DOM 没有模拟实现此 API,因此使用 <style> v-bind 时会报错。
感谢 @b2nil 同学,参照 worker-dom 为 Taro DOM 实现了 MutationObserver API,让我们可以使用 <style> v-bind 语法。
Taro DOM 只针对 Vue3 暴露了
MutationObserverAPI,使用 React 或 Vue2 的同学不需要担心会增大代码体积。
3. 暴露 VueLoader 的配置
开发者有时需要修改 VueLoader 的配置,例如使用小程序原生组件时需要配置 compilerOptions.isCustomElement。以往开发者只能通过 WebpackChain 去修改,Taro v3.4 暴露了 VueLoader 的配置,让开发者可以更方便地进行修改。
三、H5
1. 自定义多路由配置
Taro-H5 过去并不支持多路由访问同一个页面实例的操作,即便通过自定义路由配置也并不能在多个路由中访问同一个页面。
因此 Taro-H5 提供了自定义多路由配置的参数,供开发者根据需求自行配置。
module.exports = {
// ...
h5: {
// ...
router: {
customRoutes: {
// "页面路径": "自定义路由"
'/pages/index/index': '/index',
'/pages/detail/index': ['/detail'] // 可以通过数组为页面配置多个自定义路由
}
}
}
}
2. 路由动画 by @ShaoGongBra
Taro-H5 支持了路由动画,开发者可以通过配置 app.config.js 来控制页面的动画效果,也可以通过覆盖 CSS 样式来调整动画。当然一些场景下,比如页面需要使用 position: fixed; 会因为 translate3d 影响实际效果,可以将动画禁用。
export default {
// ...
animation: {
// 动画切换时间,单位毫秒
duration: 300,
// 动画切换时间,单位毫秒
delay: 50
}
// ...
}
3. dynamic-import-node
Taro-H5 打包时会将页面和组件拆分成独立的文件按需加载,但这么做会导致没有用到的页面和组件依旧会被打包,导致编译体积变大,在一些特殊场景中(比如 PWA 等需要严格限制包体大小时)会因此受到不小的困扰。
所以我们通过 babel 插件提供了移除懒加载的方法:
module.exports = {
presets: [
['taro', {
framework: 'react',
hot: false,
'dynamic-import-node': true
}]
]
}
四、新增 defineAppConfig 与 definePageConfig 编译宏
再次感谢 @b2nil 同学为 Taro 新增了此特性。 文档地址:defineAppConfig、definePageConfig
defineAppConfig
开发者可以使用 defineAppConfig 包裹 App 配置对象,以获得全局配置的类型提示和自动补全,如:
// app.config.ts
export default defineAppConfig({
pages: ['pages/index/index'],
window: {
navigationBarTitleText: 'WeChat'
}
})
definePageConfig
使用 definePageConfig 包裹 Page 配置对象,同样可以获得页面配置的类型提示和自动补全,如:
// page.config.ts
export default definePageConfig({
navigationBarTitleText: '首页'
})
除此之外,开发者可以不提供页面的配置文件,直接在页面逻辑文件中使用 definePageConfig 定义页面配置。
如在 React 中:
// page.tsx
definePageConfig({
navigationBarTitleText: '首页'
})
export default function Index () {}
在 Vue 中:
<script>
definePageConfig({
navigationBarTitleText: '首页'
})
export default {}
</script>
五、其它重要特性与优化
性能
- 修复
eventSource导致的内存泄漏的问题,相关 commit。 - 修复
CustomWrapper嵌套使用后失效的问题,感谢 @CS-Tao 的贡献。 - 运行时体积优化,相比 Taro v3.3 版本大约减少了 30k 空间。
特性
- 支持微信小程序开发者工具的热重载功能,文档地址。
- 支持支付宝小程序 2.0 构建。
- H5 端支持配置渲染页面的容器 id,文档地址
- H5 端路由规则调整,Query 参数不再添加到
pageId中,同时TabBar页面不会重新创建重复节点。 - H5 端支持
entryPagePath参数,by @liuchuzhang - H5 端支持
CoverView&CoverImage组件,by @jiaozitang - H5 端支持
NodesRef.context&NodesRef.node方法 - H5 端支持通过
useResize方法监听resize事件
修复
- 修复预渲染失败的问题。
- 修复多个页面使用同一个组件时,因为组件定义了
id而导致事件触发失效的问题。 - 修复 H5 端多页面滚动事件偶发性触发错误问题。
- 修复 3.x 中 H5 端 API 失效的 Shaking 能力。
六、Breaking Changes
- 旧项目升级到 Taro v3.4 需要安装对应的框架适配插件,详情浏览升级指南。
- 百度小程序使用
onInit代替onLoad生命周期,以优化首次启动时间。 - H5 端调整了 showModal 返回的 errMsg 参数,和小程序接口对齐,如果项目内针对这个差异做过适配,可以在升级后移除。 #11040
升级指南
1. 把 Taro CLI 更新到 v3.4.0:
npm i -g @tarojs/cli
2. 更新项目依赖
如果安装失败或打开项目失败,可以删除 node_modules、yarn.lock、package-lock.json 后重新安装依赖再尝试。
修改 package.json 文件中 Taro 相关依赖的版本修改为 3.4.0,再重新安装依赖。
3.【Breaking Changes】安装对应的框架适配插件
因为 Taro v3.4 把各前端框架的适配逻辑拆分到对应的插件中,因此旧项目升级时需要安装对应框架的适配插件:
- 使用 React,请安装
@tarojs/plugin-framework-react - 使用 Vue2,请安装
@tarojs/plugin-framework-vue2 - 使用 Vue3,请安装
@tarojs/plugin-framework-vue3
最后
接下来 Taro v3.6 的工作重心将会放在小程序性能优化、编译系统升级(如升级 Webpack5)和优化 H5 能力(如输出 SSR 方案、优化路由系统等)上。
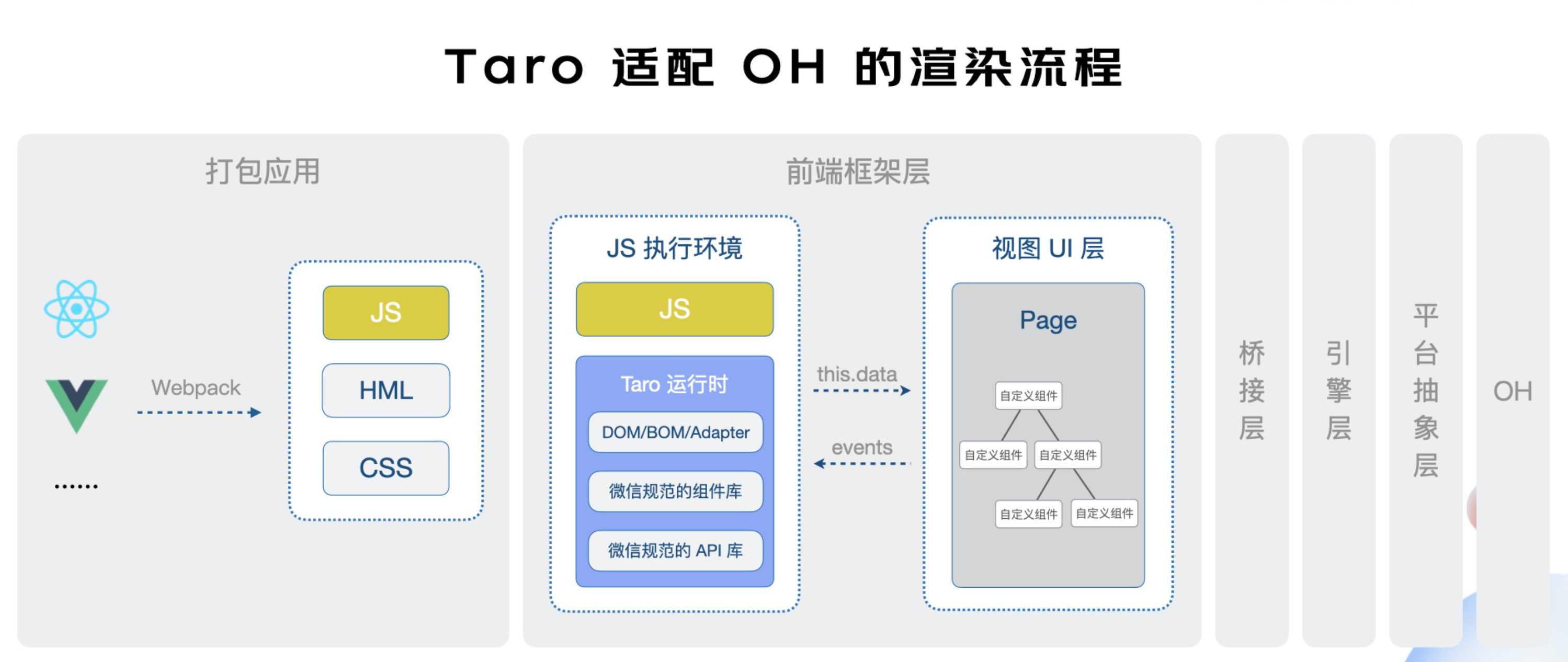
Taro 迭代的另一条主线是对 鸿蒙应用 && OpenHarmony 的适配,Taro 与 OpenHarmony 团队成立了跨平台 UI 兴趣组,将联合社区共同展开适配工作。目前第一阶段的开发工作已完成,并发布了 Taro v3.5-canary 版本。
相关咨询:
鸿蒙 & OpenHarmony 交流群:

最后,衷心感谢参与了 Taro 开源共建的各位同学,也欢迎更多的同学参与进来!